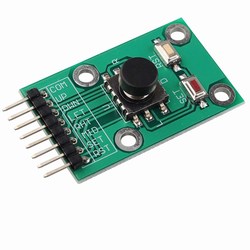
A volte è necessario un dispositivo di input direzionale molto piccolo, magari per muoversi in un menù di scelta o per comandare un robot. Sul modulo illustrato in questo articolo che misura 4,5×2,5 cm è presente il pulsante di navigazione tattile a 5 direzioni. Sono: clic su, giù, sinistro, destro e “seleziona” ottenuto premendo verso il basso più due altri pulsanti che permettono altre funzioni. Vediamolo in dettaglio.

Indice
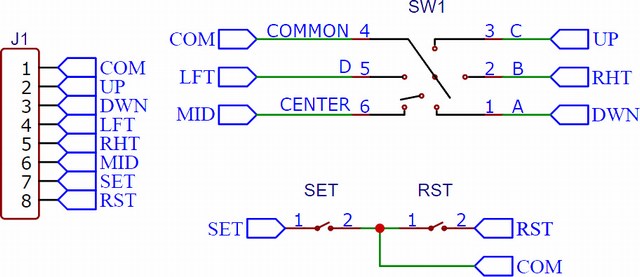
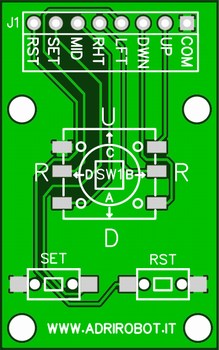
Schema elettrico
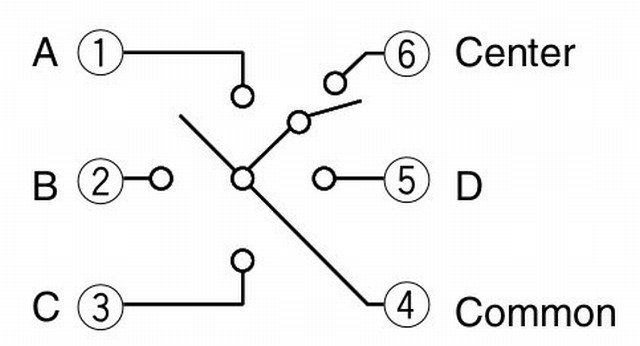
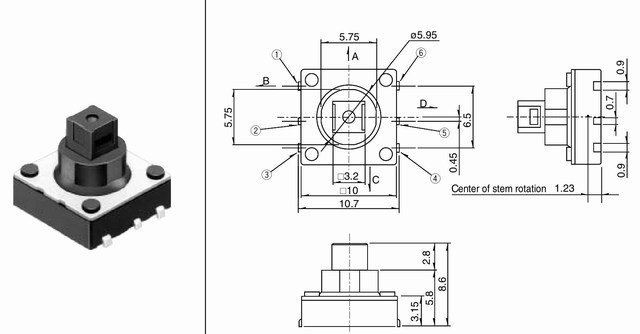
Lo schema elettrico del modulo con pulsante di navigazione a 5 direzioni è molto semplice essendo formato solamente dall’interruttore tattile (con al suo interno 5 pulsanti – Datasheet), due pulsanti e una pin strip a 8 poli a cui fanno capo i pulsanti e il contatto comune che andrà collegato a GND.
Sulla scheda non sono inclusi i resistori pullup / pulldown in quanto si utilizzano quelle interne alla scheda di controllo Arduino.

| No. | Pin | Funzione |
|---|---|---|
| 1 | COM | Punto comune da connettere a VCC o GND |
| 2 | UP | Pulsante di direzione su |
| 3 | DWN | Pulsante di direzione verso il basso |
| 4 | LFT | Pulsante di direzione sinistro |
| 5 | RHT | Pulsante di direzione destra |
| 6 | MID | Pulsante di direzione centrale (da premere) |
| 7 | SET | Pulsante Imposta |
| 8 | RST | Pulsante Reset |
 |
 |
Schema e PCB su https://oshwlab.com/

Caratteristiche
- Nome: Modulo pulsante di navigazione a cinque direzioni
- Numero di I/O: 7
- Tensione di esercizio: 2,0 V-9,0 V
- Dimensioni: 25mm x 41mm
- Temperatura di esercizio: -40 Celsius -85 Celsius
Dove trovare il modulo
Il modulo potrà essere trovato su vari siti online come: AMAZON, AliExpress
| Acquisto presso Amazon | Acquisto presso AliExpress |
 |
 |

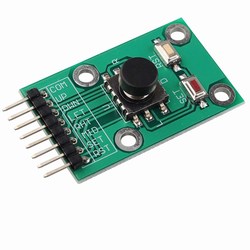
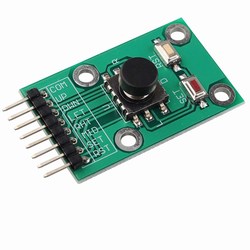
Blister contenete il modulo

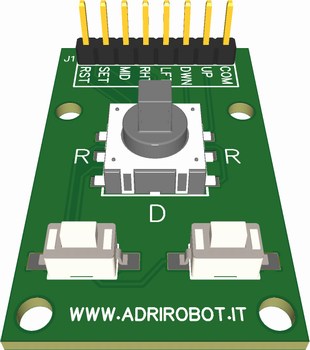
Modulo con a lato il particolare in plastica che va inserito nella parte quadra del pulsante
Collegamento con Arduino
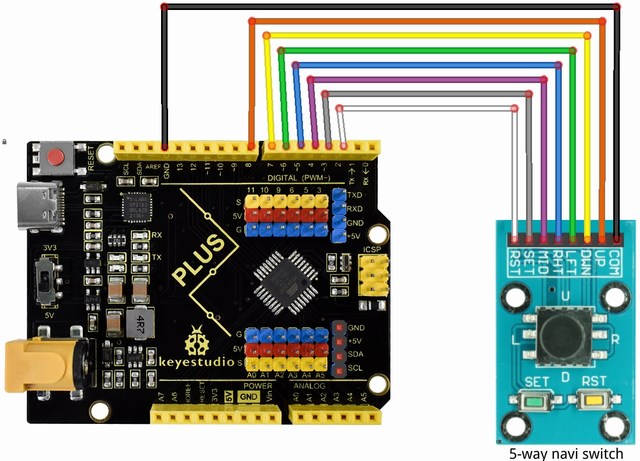
Lo schema di collegamento con Arduino nella versione base è molto semplice, sono necessari:
- Un scheda Arduino UNO o sul clone. In questo caso, è stata utilizzata una scheda Keyestudio PLUS. Completamente compatibile con l’ambiente di sviluppo Arduino IDE. Contiene tutte le funzioni della scheda Arduino UNO R3 e alcuni miglioramenti che ne rafforzano notevolmente la funzione.
- Il Modulo pulsante di navigazione a cinque direzioni
- n° 8 cavi con intestazioni Femmina/Maschio

Scheda Keyestudio PLUS |

Pulsante di navigazione a 5 direzioni |
 Cavi di collegamento Cavi di collegamento |
Sotto è riportato lo schema dei collegamenti

| No. | Pin modulo | Pin Arduino |
|---|---|---|
| 1 | COM | GND |
| 2 | UP | D8 |
| 3 | DWN | D7 |
| 4 | LFT | D6 |
| 5 | RHT | D5 |
| 6 | MID | D4 |
| 7 | SET | D3 |
| 8 | RST | D2 |
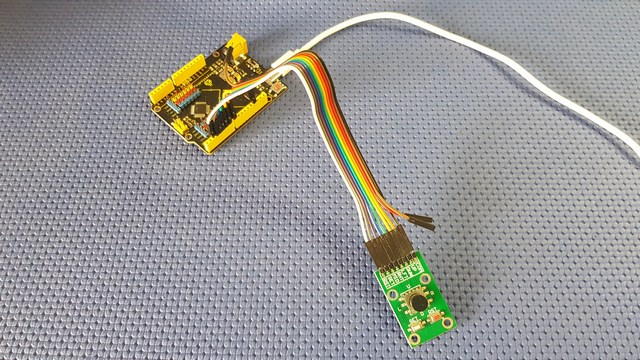
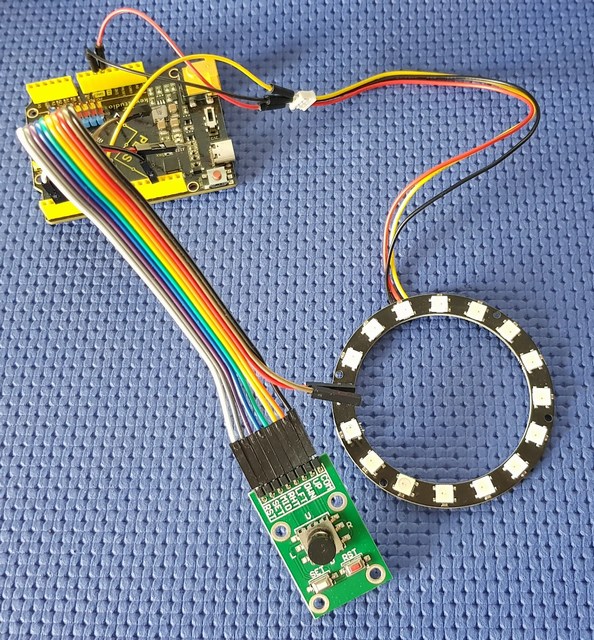
Foto del montaggio per il test base del modulo

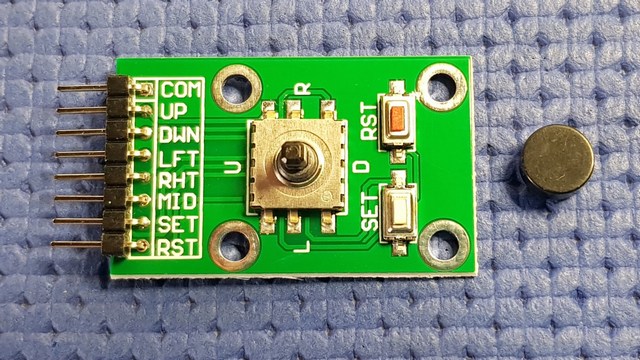
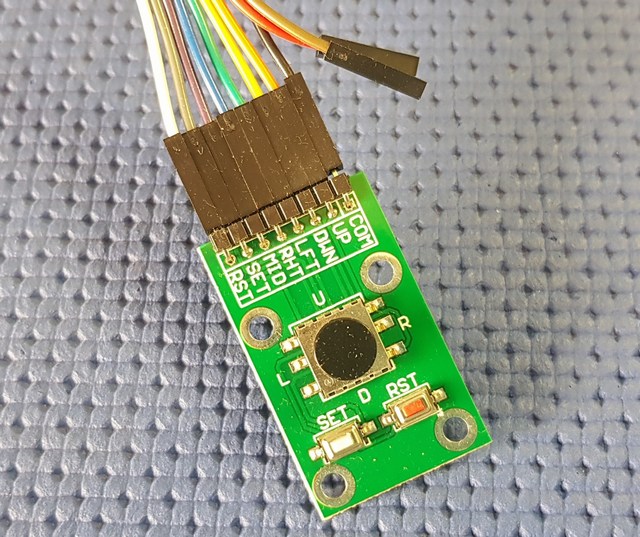
Dettaglio dei collegamenti sul connettore del modulo
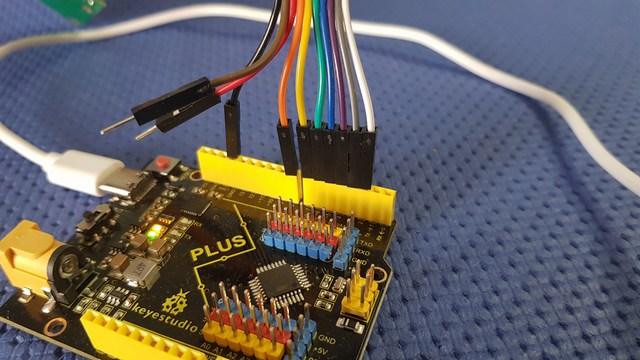
 Dettaglio dei collegamenti sul connettore della scheda di controllo
Dettaglio dei collegamenti sul connettore della scheda di controllo
Codice di base utilizzato
Il codice è molto semplice. Nella parte iniziale è presente la definizione dei pin a cui sono collegati i 7 diversi pulsanti presenti.
Sono poi attivate per ogni porta le resistenze interne di PULLUP.
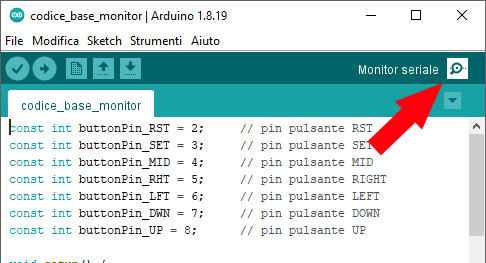
Nella sezione LOOP viene controllata la pressione dei vari pulsanti e in base al pulsante premuto viene inviato il relativo messaggio mediante l’attivazione del Monitor seriale dell’ IDE tramite l’apposito pulsante

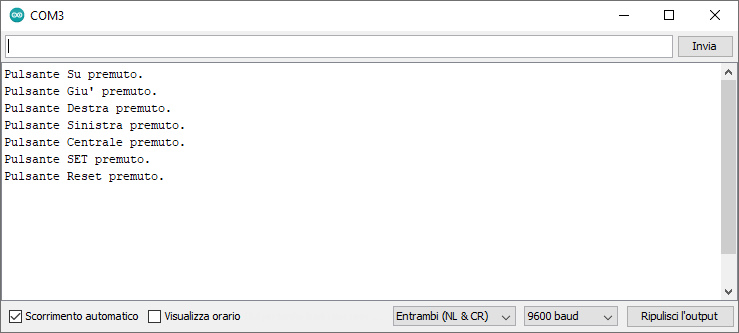
Sotto un esempio dell’OUTPUT

Codice del programma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
const int buttonPin_RST = 2; // pin pulsante RST const int buttonPin_SET = 3; // pin pulsante SET const int buttonPin_MID = 4; // pin pulsante MID const int buttonPin_RHT = 5; // pin pulsante RIGHT const int buttonPin_LFT = 6; // pin pulsante LEFT const int buttonPin_DWN = 7; // pin pulsante DOWN const int buttonPin_UP = 8; // pin pulsante UP void setup() { Serial.begin(9600); pinMode(buttonPin_RST, INPUT_PULLUP); pinMode(buttonPin_SET, INPUT_PULLUP); pinMode(buttonPin_MID, INPUT_PULLUP); pinMode(buttonPin_RHT, INPUT_PULLUP); pinMode(buttonPin_LFT, INPUT_PULLUP); pinMode(buttonPin_DWN, INPUT_PULLUP); pinMode(buttonPin_UP, INPUT_PULLUP); } void loop() { if (digitalRead(buttonPin_RST) == LOW) { delay(250); Serial.println("Pulsante Reset premuto."); while (digitalRead(buttonPin_RST) == LOW); } if (digitalRead(buttonPin_SET) == LOW) { delay(250); Serial.println("Pulsante SET premuto."); while (digitalRead(buttonPin_SET) == LOW); } if (digitalRead(buttonPin_MID) == LOW) { delay(250); Serial.println("Pulsante Centrale premuto."); while (digitalRead(buttonPin_MID) == LOW); } if (digitalRead(buttonPin_RHT) == LOW) { delay(250); Serial.println("Pulsante Destra premuto."); while (digitalRead(buttonPin_RHT) == LOW); } if (digitalRead(buttonPin_LFT) == LOW) { delay(250); Serial.println("Pulsante Sinistra premuto."); while (digitalRead(buttonPin_LFT) == LOW); } if (digitalRead(buttonPin_DWN) == LOW) { delay(250); Serial.println("Pulsante Giu' premuto."); while (digitalRead(buttonPin_DWN) == LOW); } if (digitalRead(buttonPin_UP) == LOW) { delay(250); Serial.println("Pulsante Su premuto."); while (digitalRead(buttonPin_UP) == LOW); } } |
Video illustrativo
Utilizzo del pulsante
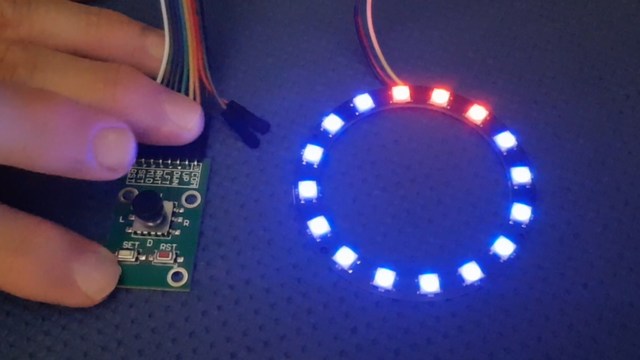
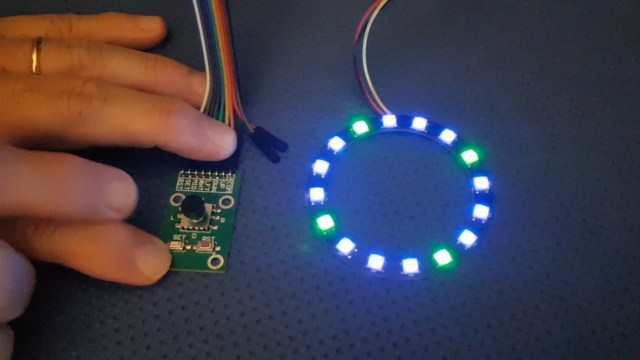
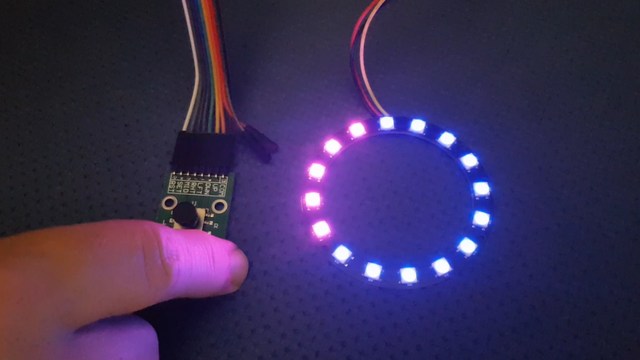
Potete vedere l’utilizzo del pulsante di navigazione a 5 direzioni per controllare l’accessione dei led posti su un anello led RGB.
Travate l’applicazione descritta nell’articolo Accensione anello LED RGB con pulsante tattile
Per informazioni sull’anello vedere l’articolo Anello con 16 LED RGB WS2812B


Tasto UP premuto

Pressione tasto MID
Pressione tasto SET